News & Blogs
What can the source of a website tell you?
- Monday, 25th October 2021
When you view a website, you are effectively being presented with a corporate brochure. The website owner will use a specific font typeset, a brand conscious colour scheme and any number of graphs and images to represent their products and services to you.
However, within the Structured Data community, where markup languages are our raison d'être, the structured source of a webpage can tell you quite a bit more about an organisation beyond their branded colour scheme.

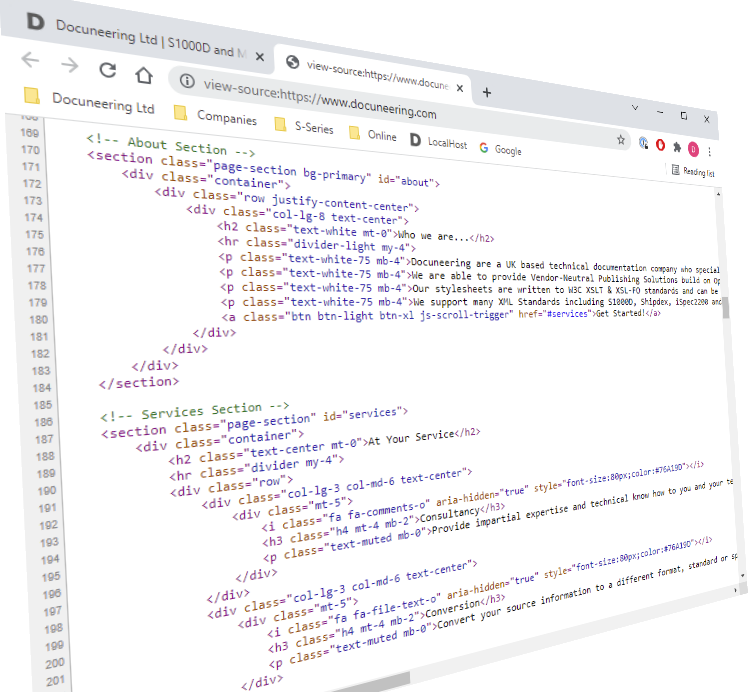
To view the source of a webpage:
- Firefox: CTRL + U. Or you can go to the "Firefox" menu and then click on "Web Developer", and then "Page Source".
- Edge/Internet Explorer: CTRL + U. Or right click and select "View page source".
- Chrome: CTRL + U. Or right click and select "View page source".
- Opera: CTRL + U. You also can right click on the webpage and select "View page source".
When you view the source, you are looking at the raw structure of a webpage in its native "text" format before any styling has been applied. This raw format is marked up using the Hypertext Markup Language (HTML) to create the structure of the webpage and, as with all markup languages, you can validate the markup with the appropriate DTD/Schema.
Select a validator below to check if a webpage Markup validates against its DTD/Schema:
- Validator.nu - (X)HTML5 Validator
- w3.org - Nu HTML Checker (HTML 4.01, XHTML 1.0 & XHTML 1.1)
News & Blogs menu
Latest News & Blogs
2025
- S1000D Complexity
- PDF Accessibility Compliance
- S1000D Schema Location
- GAMA1 Front Cover Addition
- Large 50-inch Monitor
- Did you know...?
2024
- Arbortext AESP Authoring
- Tested with Antenna House
- S1000D BREX to Schematron
- S1000D AESP (UK MoD) PDF
- S1000D AFM (GAMA1) PDF
- Visual S1000D PM Builder
2023
- S1000D_Lite BREX Validation
- S1000D_Lite i18n Support
- Arbortext S1000D Authoring
- S1000D Front Matter Demo
- S1000D Stylesheet Support
- BREX & CALS Table Validation
- Cyber Essentials Certified
2022
- ATA CMP Print & Publish
- XSL Compiled Stylesheet
- Arbortext Editor Authoring
- S1000D Print Integration
- S1000D RDF & Dublin Core
- S1000D Common Stylesheets
- ATA CMP Para Numbering
- ATA CMP BREX Validation
- ATA Spec 1000BR CMP
- Xignal - S1000D in the Cloud
- Apache FOP v2.7 Release
- S1000D BREX Checker
- S1000D BRDP's
2021
- S1000D DM to PDF Overview
- Website HTML Validation
- S1000D Text Direction rl-tb
- S1000D Publishing Solutions
- S1000D Dev Sneak Peek
- S1000D DM to PDF German
- Thinking beyond the spec
- Oxygen S1000D Framework
- ISO 8879:1986 Compliant Font
- Validate PDF/A with veraPDF
- PDF/A Long Term Preservation
- S1000D Multiple Languages
- XML Character Entities
- S1000D DM to PDF (Demo)
